Event loop
Medium (by mauriciogc)
Latentflip (Guía visual)
El motor de Javascript cuenta con dos componentes principales, el Call Stack y la Memory Heap.
Memory Heap
Es aquí donde se almacena en memoria física todos los datos dinámicos (funciones, variables, arrays, objetos, etc) y en el Call Stack solo se guarda una referencia de ellos.
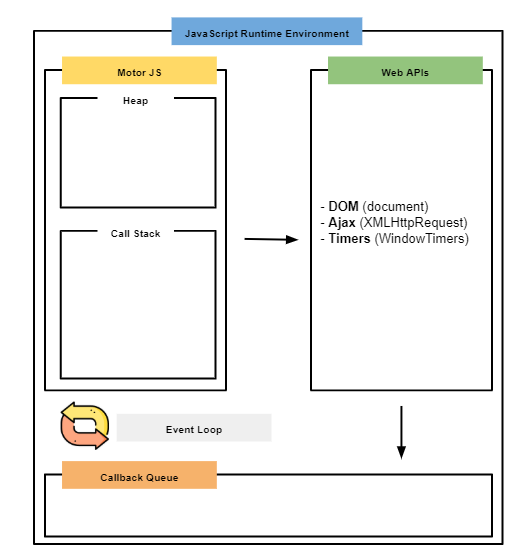
Javascript Runtime Enviroment (JRE)
Es quien proporciona las características adicionales a nuestra aplicación, como los clicks, llamadas HTTP, etc, dentro del tiempo de ejecución. Es el principal responsable de que JS sea asíncrono y no bloqueante.
El JRE contiene los siguientes componentes:
- Motor Javascript (Call Stack y Memory Heap)
- Web APIs
- Callback Queue
- Job Queue / MicroTask Queue
- Event Loop

Imágen extraida del Medium de "mauriciogc"
Web APIs
Son las que nos proporciona nuestro navegador. Estas no forman parte del motor. Van desde eventos, selecciones de nodos HTML, peticiones de servicios, etc.
Javascript: setTimeOut, MLHttpRequest, FileReader, DOM.
Node: fs, https
Cada vez que el Call Stack detecte un Web API lo enviará a una tabla de eventos en donde esperará hasta ser invocado o retorne una llamada.
Callback Queue
Cuando una API es invocada, su ejecución pasa a la espera en un componente llamado Callback Queue. Este utiliza el modelo FIFO (First In First Out), por lo que, cuando se vacíe el Call Stack, serán ejecutados en el orden de llegada.
Event Loop
Este se encarga de revisar continuamente si nuestro Call Stack tiene tareas en ejecución. En caso de tener, sigue consultando, caso contrario, deja ingresar de a uno las tareas que estén pendientes en el Callback Queue.
Job Queue / MicroTask Queue
Las promesas de nuestras llamadas asíncronas tienen prioridad por lo que no pasan directamente al Callback Queue sino que son movidos al Job Queue e ingresan antes al Call Stack.